Since 2010, Sketch has been the design tool of choice for website and app design. When Adobe released Adobe XD in 2016, designers were suddenly faced with a choice between two digital giants.
Adobe XD (short for Experience Design) was still in its beta phase in 2016. Five years on, though, the platform has grown from young pretender to Sketch’s direct competitor.
We know that every design platform has its subtle differences, and those often define preference and functionality. So today we’re going to break down a question that’s been five years in the making: Adobe XD or Sketch?
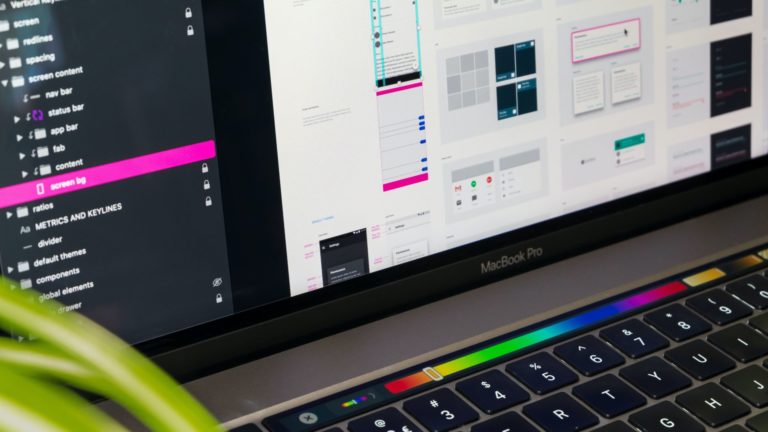
User interface: integration vs. customization
User interface (UI) designers use an array of software to bring websites and apps to life, but when it comes to Adobe XD and Sketch, they’re users too. So how do these platforms look and feel to use?
Integrated design tools (Adobe XD)

Sketch had a six year head start on AdobeXD, and that’s difficult to overlook when you consider the gallery of plugins Sketch had already integrated by 2016. Rather than starting basic and catching up incrementally, Adobe built some of these features right into their software.
The repeat grid is one of those features that come standard with Adobe XD. It makes it easier to create and manage grid-based screens. The repeat grid feature has a fully integrated task bar to make grid design even more intuitive and efficient.
Sketch can perform a near-exact function, but only with the right plugins installed. The need for plugins means that the interface won’t always be as clean as the AdobeXD one, too.
When it comes to website and app design, a well-integrated toolset can save time and make the design process easier. As a result, Adobe XD takes the edge for accessibility and ease, especially for designers who are familiar with other Adobe products like Photoshop and Illustrator.
Customization and support (Sketch)
As inviting as Adobe XD’s interface is, an extensive plugin library is a powerful asset. The range and usefulness of Sketch plugins would be enough to win this battle, but there’s the added bonus that comes with a dedicated user base that’s been using these plugins for longer than Adobe XD has been around.

Sketch’s plugins don’t exist in a vacuum – dedicated Sketch users have uploaded hundreds of “best plugins” lists and countless tutorials for most of them. So while Adobe XD might be more intuitive and integrated the combination of versatile plugins and community support make Sketch the standout platform for websites and apps that require highly specialized design elements.
These plugins don’t just add features to the finished product, either. Plugins like Distributor and Sketch Palettes are about improving the designer experience itself, leading to higher productivity and a customized toolset built around the needs of each user.
Adobe XD has the sleeker user interface and a more complete basic toolset. That said, Sketch leverages its plugin library and community to create a more powerful user experience (UX) for those who take the time to customizes it to their needs
Web and app design: collaboration vs. specialization

Both Adobe XD and Sketch are vector based tools for app and web design.
Ian Peterman, CEO Tweet
So what does that mean when it comes to product design? Well, as with many comparisons between top range platforms, the best one comes down to what a user needs.
Both rivals are vector-based design platforms, which makes them perfect for creating sleek, stunning websites and applications. Where they excel depends on the complexity of the project and what resources they need.
Ease of use and collaboration (Adobe XD)
Adobe XD is kinder to new users, which can make it quicker to get the hang of. Simplicity isn’t just good for its own sake – it makes design work quicker and leaves less room for trouble shooting. That productivity is a valuable part of its user experience.
We can’t overlook its versatility, either. As part of the Adobe Creative Cloud, XD is super compatible with other products in the Cloud. This means that importing and editing files between XD, Photoshop and Illustrator is a seamless experience.
App development often needs that level of platform collaboration, especially on projects with more than one designer. Even with simpler web designs, Adobe XD has enough tools embedded in its platform to get through basic tasks.
Powerful and specialized add-ons (Sketch)
Sketch is highly versatile with its large library of plugins.
Ian Peterman, CEO Tweet
Sketch’s library of plugins can turbo charge the design process. Many of them are created by other UI and UX specialists and design enthusiasts,, making Sketch a much more powerful platform for complex and layered design work.

While Adobe XD allows for seamless collaboration with the rest of the Adobe Creative Cloud, having to buy the full suite can be limiting. Most plugins in the unofficial Sketch Plugin Directory are completely free.
Design budgets don’t always match the amount of work that needs to be done. Sketch’s combination of free plugins and community support can give a designer the power of a whole team on one platform. Sometimes, Sketch needs a bit of training and troubleshooting, but the results are worth it.
Key takeaways
Product comparisons are only useful when we know what we want to get out of them. Adobe XD and Sketch are industry leaders and both are fine for most website and app design projects.
It all depends on what you’re looking for: the functionality and integration of Adobe XD or the customization and community support of Sketch.
Your Next Steps
Related Conscious Design BLOG Posts
Tools of the Design World: Illustrator
Illustrator is a great tool that is used in many parts of the design world, from graphics, to web, to even product design.
Standard vs Conscious Product Design
The product design process needs to change. The next evolution is using conscious product design and improve our world with every product.
Tools of the Design World: Photoshop
The world of photo manipulation and graphic design has seen many improvements over the last 20 years. With the onset of the internet age, digital marketing and more advanced manipulation software has come to the fore. No software has exemplified that need quite so well as Adobe’s Photoshop.